События JavaScript в мобильных браузерах
Часть 1
В мобильных браузерах отсутствуют события мыши, зато есть тапы (прикасания пальцев к сенсорному экрану). Кроме того сенсорные устройства поддерживают мультитач. Однако мобильные браузеры все равно умеют обрабатывать события мыши, установленные для десктопной версии.
Какие вообще события существуют для мобильных браузеров? Всего их шесть и все они начинаются со слова touch.
touchstart
Событие touchstart срабатывает при касании пальца по элементу на экране.
touchmove
Каждый раз, когда палец начинается двигаться по элементу, выполняется событие touchmove.
touchend
Как только палец оторвался от элемента, выполняется событие touchend.
touchenter
Оно будет срабатывать, когда мы проводим пальцем по экрану и заходим на область с элементом, на который повешено событие.
touchleave
Событие touchleave оказывает противоположное воздействие - это когда палец покидает область с элементом.
touchcancel
Событие touchcancel возникает тогда, когда точка соприкосновения больше не регистрируется на поверхности. Например в процессе серфинга на мобильном устройстве, наш палец может выйти за пределы браузера, тогда сработает событие touchcancel.
Практика
Установим обработчик события DOMContentLoaded, который проверяет готовность всех DOM узлов для обработки JavaScript-ом. Весь последующий код будет писаться внутри данного обработчика.
window.addEventListener('DOMContentLoaded'), () => {
...
});Создадим на странице простой блок для взаимодействия.
<div class="box">
Touch me!
</div>
// CSS код
.box {
width: 200px;
height: 150px;
background-color: blue;
}
Получим элемент box для манипуляций через метод querySelector и установим на него слушатель addEventListener события touchstart. Затем передадим callback функцию, которая должна выполниться после отработки события.
window.addEventListener('DOMContentLoaded', () => {
const box = document.querySelector('.box');
box.addEventListener('touchstart', (e) => {
e.preventDefault(); // отмена стандартного поведения браузера
console.log('Работает!');
});
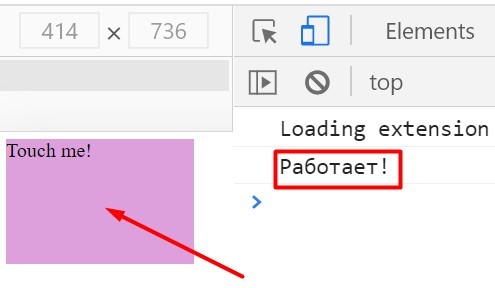
});Узнать сработало ли событие, можно в консоли разработчика. Только что, мы назначили сенсорное событие, которое сработает при касании пальца по розовому элементу. На большинстве десктопных устройствах нет сенсорных дисплеев и мышка здесь тоже не поможет. Чтобы перейти в режим эмулирования мобильного устройства, нужно выбрать любое мобильное устройства и на экране появится кружок, имитирующий палец. Это значит, что вы находитесь в режиме, где работает поддержка мобильных событий и можно тапать.

Кликаем по розовому квадратику и в консоли выводится слово Работает! Это значит, что произошло сенсорное событие. В режиме адаптации можно протестировать любое сенсорное событие.

Источник © http://myrusakov.ru/
И ещё о Javascript touch событиях мобильного браузера
События можно отслеживать на любом элементе страницы. При срабатывании события в обработчик передается объект событие, который содержит некоторую информацию, к примеру, такие как координаты прикосновения на станице. Для того чтобы использовать обработчики события для элементов, используйте element.addEventListener().
В качестве примера, мы добавим обработчик события для тега body на странице.
window.addEventListener('load', function(){ // после загрузки страницы
document.body.addEventListener('touchstart', function(e){
alert(e.changedTouches[0].pageX) // показ коррдинат места прикосновения по X-у.
}, false)
}, false)В данном примере после загрузки страницы был добавлен обработчик события touchstart на элемент document.body. Внутри функции для touchstart мы обращаемся к объекту changedTouches, который находится внутри объекта Event. Он содержит информацию о точках прикосновения инициированный на поверхности сенсора экрана. В данном примере нас интересует первое прикосновение к сенсору экрана, в частности координаты pageX.
Давайте теперь рассмотрим пример использования событий touchmove и touchend чтобы показать расстояние, пройденное в момент воздействия на сенсор от начала и до конца в блоке div.
Смотрите пример демонстрации работы (в данном примере так же добавлена эмуляция курсора мыши, для устройств без сенсора). Чтобы увидеть реакцию скрипта, на странице примера следует провести курсором по блоку.
<div class="box" id="box1"> <h3>Прикоснитесь сюда! </h3> </div> <h3 id="statusdiv">Событие</h3>
Скрипт с обработчиком событий:
<script>
window.addEventListener('load', function(){
var box1 = document.getElementById('box1')
var statusdiv = document.getElementById('statusdiv')
var startx = 0
var dist = 0
box1.addEventListener('touchstart', function(e){
var touchobj = e.changedTouches[0] // первая точка прикосновения
startx = parseInt(touchobj.clientX) // положение точки касания по x, относительно левого края браузера
statusdiv.innerHTML = 'Status: touchstart
ClientX: ' + startx + 'px'
e.preventDefault()
}, false)
box1.addEventListener('touchmove', function(e){
var touchobj = e.changedTouches[0] // первая точка прикосновения для данного события
var dist = parseInt(touchobj.clientX) - startx
statusdiv.innerHTML = 'Событие: touchmove
Гориз. перемещение: ' + dist + 'px'
e.preventDefault()
}, false)
box1.addEventListener('touchend', function(e){
var touchobj = e.changedTouches[0] // первая точка прикосновения для данного события
statusdiv.innerHTML = 'Событие: touchend
Координаты точки x: ' + touchobj.clientX + 'px'
e.preventDefault()
}, false)
}, false)
</script>Есть несколько моментов, которые стоило бы отметить:
- В нашем примере мы воспользовались event.preventDefault(), это нужно для того чтобы исключить возникновение стандартных реакций на действия курсора мыши со стороны браузера.
- Для каждого из событий мы отдельно получаем доступ к первому элементу event.changedTouches[], это сделано так, потому что события могут инициироваться одновременно несколькими пальцами.
- Для получения значения расстояния в пискелях, от начала события touchstart и завершением touchend, мы первоначально записывает значение в переменную startx при событии touchstart. После этого на протяжении всех возникновений событий touchmove мы, зная позицию clientX, вычитаем из неё значение startx.
- Стоит обратить внимание на то, что событие touchend продолжает срабатывать, даже если вы увели курсор за пределы блока. Эту особенность так же следует учитывать при разработке.
Объект event.changedTouches[] является одним из многочисленных свойств объекта Event, в котором появляются данные в момент возникновения соприкосновения с сенсором. Давайте рассмотрим этот объект более подробно.
Объекты, возникающие во время прикосновения к сенсору.
Объект Event может возникать не только при работе с сенсором, но и при других событиях, скажем, это может быть событие onclick, onkeypress, либо что-то в этом роде. При возникновении событий связанный с сенсором, объект будет содержать уникальные свойства, которые содержат подробную информацию о событии прикосновения к сенсору, и другую информацию об этом.
| Свойство | Описание свойства |
|---|---|
| altkey | Значение логического типа, указывает на то, была ли нажата клавиша alt во время возникновения события на сенсоре. |
| changedTouches | Список объектов которые были задействованы на момент действия прикосновения к сенсору:
Вы можете использовать свойство lenght, чтобы получить количество объектов касания внутри changedTouches[] |
| ctrlKey | Логическое значение, указывающее, была ли нажата клавиша Ctrl во время сенсорного события. |
| metaKey | Логическое значение, указывающее, была ли нажата клавиша Meta в момент касания события. Клавиша Meta — специальная клавиша на клавиатурах MIT, Happy Hacking и Sun Microsystems. Обозначается сплошным ромбом. |
| shiftKey | Логическое значение, указывающее, была ли нажата клавиша shift во время сенсорного события. |
| targetTouches | Список точек соприкосновения, которые происходят в настоящее время с сенсорной поверхностью, и находятся на том же элементе от момента возникновения события.
Например, предположим, что вы свяжете событие touchstart к DIV и поместите два пальца вниз на поверхности. targetTouches будет содержать только информацию о палеце(цах), расположенном внутри DIV, а не тех что находятся извне. Вы можете использовать свойство lenght, чтобы получить количество объектов касания внутри targetTouches[]. |
| touches | Список объектов, представляющих все касания точек соприкосновения в настоящее время в контакте с сенсорной поверхностью, независимо от того, на каких элементах сенсорной поверхности находятся точки соприкосновения на данный момент. |
| type | Тип события, которое вызвало объект Event, скажем, это может быть touchstart, touchmove и т.д. |
| target | Целевой элемент, связанный с этим событием |
Рассмотрим простой пример, на основе обработчика события touchstart мы получим список всех точек соприкосновения посредством объекта Event, а точнее его свойства touches.
document.body.addEventListener('touchstart', function(e){
var touchlist = e.touches
for (var i=0; i<touchlist.length; i++){ // переберем в цикле все точки соприкосновения
// какие-либо операции с точками объекта
}
}, false)Три свойства объекта evt.changedTouches, evt.targetTouches и evt.touches могут содержать информацию о всех объектах соприкосновения с сенсором. Именно через сенсорный объект вы получите подробную информацию о конкретной точке соприкосновения, такую как координаты на экране, его уникальный идентификатор, чтобы помочь вам определить, какие точки соприкосновения есть, и так далее. Вначале есть пример кода, в котором есть обращение к объекту, содержащийся внутри evt.changedTouches:
box1.addEventListener('touchstart', function(e){
var touchobj = e.changedTouches[0] // первая точка соприкосновения
startx = parseInt(touchobj.clientX) // положение по x относительно левой части браузера
e.preventDefault()
}, false)В данном примере e.changedTouches[0] является сенсорным объектом, а clientX является одним из свойств сенсорного объекта. Давайте рассмотрим какие свойства могут быть на данный момент у сенсорных объектов.
| Свойство | Описание |
|---|---|
| identifier | Нумерация объекта соприкосновения, каждый объект на сенсоре экрана принимает свой уникльный порядковый номер. Начинается значение с 0, и далее по порядку. Сохраняется значение для каждой точки соприкосновения до того момента, пока палец пользователя не снимается с поверхности. |
| screenX | Х координата точки касания относительно левого края экрана пользователя. |
| screenY | Y координаты точки касания по отношению к верхнему краю экрана пользователя. |
| clientX | Х координата точки касания относительно левого края окна просмотра, не включая смещения прокрутки. |
| clientY | Y координаты точки касания по отношению к верхнему краю окна просмотра, не включая смещения прокрутки. |
| pageX | Х координата точки касания относительно левого края окна просмотра, в том числе смещения прокрутки. |
| pageY | Y координаты точки касания по отношению к верхнему краю окна просмотра, в том числе смещения прокрутки. |
| radiusX | Радиус эллипса, который наиболее близко определяет сенсорную область (например, палец, стилус) вдоль оси х. |
| radiusY | Радиус эллипса, который наиболее близко определяет сенсорную область (например, палец, стилус) вдоль оси y. |
| rotationAngle | Угол (в градусах), эллипс описывается в radiusX и radiusY при повороте по часовой стрелке вокруг центра. |
| force | Возвращает силу точки касания в виде целого числа от 0 до 1, где 0 нет силы, которая была определена устройством, и 1, максимальное значение. |
| target | Целевой элемент точки соприкосновения, может отличаться от элемента на который размещалось событие.
JS
document.body.addEventListener('touchstart', function(e){
var touchobj = e.changedTouches[0]
console.log(this.tagName) // возврат BODY
console.log(touchobj.target) // возвращает целевой элемент
}, false) |
При работе со свойствами наиболее часто вам придется работать с координатами точек соприкосновения. Немного математики, и можно узнать в каком направлении производится движение объектов, и с какой скоростью.
Далее. Вторая часть темы о событиях мобильных браузеров: Перемещение объектов.
Источник © https://href.kz/blog/js/javascript-touch-sobytiya
Дата публикации:



